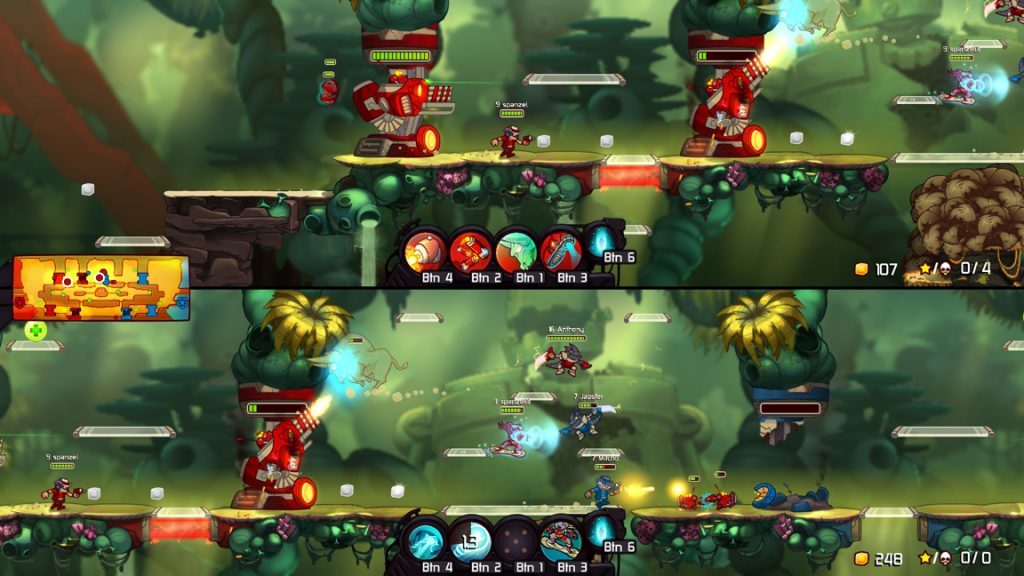
Awesomenauts
Awesomenauts had been in development for about a year when I joined Ronimo Games. At that point, the game was already playable on PC and was just getting up and running on PS3. Initially, I worked on various engine subsystems and getting the game to run well on PS3 and Xbox 360. Later, when we were getting closer to the release date, my main responsibility was getting the game to comply to the certification requirements for PS3 and Xbox 360. Finally, the game was released on the consoles early may 2012. We were in for a bit of a ride however, because only a few days before release our publisher DTP Entertainment filed for insolvency. Those were interesting times to say the least. In the end, Ronimo survived and the game got released with a lot of positive feedback from the press and the gaming community.
After the console release, work started on the Steam version of the game, which was released august 1st 2012.
2014 update:
Awesomenauts has been out for almost two years now and it’s still going strong! After a successful kickstarter campaign, we were able to keep expanding Awesomenauts, adding more content and features. I still work on Awesomenauts regularly, but recently most of my time has gone to our new project Swords & Soldiers 2.
2017 update:
After shipping Swords & Soldiers 2, work began on moving Awesomenauts towards a free to play model. We knew this would involve a lot of new menu and UI work and that it would require a lot of iteration. Up to that point, all of our menus and HUD elements were mostly hard coded and kind of a pain to work with. Iteration would have been slow if we would have continued down that path and most menu development would have to be done by a programmer, instead of a designer or artist. Therefore I designed, proposed and built an editor for creating those menus. The editor consists of a straight forward drag and drop interface that allows designers to place UI elements visually in a WYSIWYG manner as well as create conditions and store variables in a decision tree-like structure to design the basic behavior of the menus.
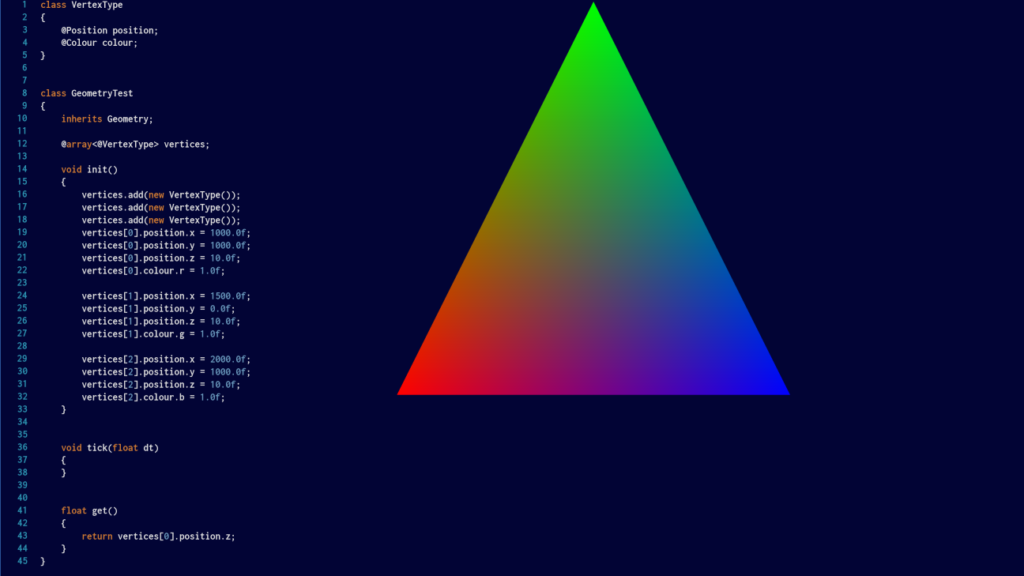
Programmers can expose variables and structured data to the editor for use in menus. This was done through a C++ reflection library that I wrote as well as an expression parser that can access those reflected variables.
This tool ended up being a great success and I strongly believe that the high quality of menus that we ended up with would not have been possible if we would have taken the hard-coded route.
For the free to play edition of Awesomenauts, a completely new metagame was implemented. The new metagame consists of currency and XP that the players earn by playing as well as unlocks that players get when leveling up their characters and account or through pruchases with the in-game currency (Awesomepoints). To prevent cheating, all of the critical parts of the metagame would have to be managed server-side. I designed most of the systems behind the metagame and wrote most of the server code and gave direction to colleagues for implementing most of the client side code. I also designed a tool that allows the designers to develop and iterate on the metagame. Finally, I designed a tool to inspect the state of a player’s metagame profile and history so that we could provide support if players had any complaints and so that we would be able to debug any problems. The free to play version was released in May 2017.
Here’s a list of stuff I worked on:
– UI authoring tools
– Metagame server code and tools
– Video player (All platforms)
– Audio (All platforms)
– Memory management and debugging tools (All platforms)
– Metrics gathering client/server code and tools using Windows Azure. (PC, Mac, Linux)
– Packaging/build tools (Xbox 360, PC)
– TRC/TCR certification (PS3, Xbox 360)
– Automated testing tools (PS3. Xbox 360)
– Voicechat/textchat (All platforms)
– Security / anti-cheating measures (PC)
– Various gameplay features